Amcharts的特点包括:
*动画或静态
*价值轴能够扭转*线性或对数轴的价值尺度*预定义或定制的子弹*定制描述任何数据点*点击栏目/酒吧(可用于钻孔下来图表)*梯度弥漫*价值指标插入式*轴价值观内样区*平台无关*可以输出作为一项形象*可控制在途经的JavaScript*设置和数据可以通过直接从一个HTML文件*度身定做的形象或Flash (动画)背景*无限标签*旋转标签及轴价值观*数据可自动重装上阵与预设频率*任何格式文本气球ColumnChart
Axes 轴设置
CategoryAxisAlpha //x轴坐标线透明度
CategoryAxisColor //x轴坐标线颜色
CategoryAxisTickLength // x轴坐标刻度线的延长线
CategoryAxisWidth //x轴坐标线的厚度
ValueAxisAlpha //y轴(值) 坐标线透明度
ValueAxisAlpha //y轴坐标线颜色
ValueAxisLogarithmic //false 为线性刻度,true为对数刻度
Balloons //弹出数据指示框的设置
BalloonAlpha //弹出框的透明度
BalloonBorderAlpha //弹出框边框
BalloonBorderColor //弹出框边框的颜色
BalloonEnabled // 弹出框是否可用
Column //柱状图的柱子的设置
ColumnBalloonTextFormatString //当鼠标移动到柱子时弹出的标签 {value} 为y轴坐标值
ColumnBorderAlpha //柱子的边框
ColumnDataLabelFormatString //柱子的数据文本标签
ColumnDataLabelTextPosition //柱子数据标签的位置
ColumnGradientDirection //柱子数据标签的
ColumnGrowEffect //柱子的动画效果
ColumnHoverBrightness //指示柱子时柱子的亮暗变化
ColumnSequencedGrow //柱子是同时展示,还是一根接一根
ColumnSpacing //同一坐标点的柱子的间距
Columntype //柱子的结构
ColumnWidth //两个坐标点间柱子的间隔 百分比,100为没有间隔
Context Menu //右键菜单
ContextMenuItems //用户自定义可选项
ShowPrintContextMenu //打印功能
ShowZoomcontextMenu //缩放功能
Error messages //错误信息、
Externals // 数据绑定设置
DataType // 绑定数据类型
ExternalDataFileUrl //数据文件地址
ExternalSettingsFileUrl //设置文件地址
ReloadDataInterval //刷新数据间隔
Grid //网格线
CategoryGridDashed //网格竖线是否连续
CategoryValuesColor //x轴坐标文本的颜色
CategoryVluesEnabled //x轴坐标文本是否显示
CategoryValuesFrequency //x轴文本显示的网格线比例
CategoryValuesInside //x轴文本是否显示在网格内
ValueGridAlpha //y轴坐标
ValuesInside //y轴坐标显示在网格内外
Guides //显示栏线
Image export //图片导出
Legend //图标
LegendAlign //图表对齐位置
Line //曲线
AreaFillAlpha //曲线下的面积透明度
Bullet //曲线点的标记
LineBalloonTextFormatString //曲线弹出框显示的值
Margins //边距
Plot area //图形区
Strings //字符串
DataSourceID //绑定数据控件
DataSeriesIdField //x轴坐标数据
Graphs //单个图表设置
Angle 3D图的角度
BackColor 控件背景色
Labels //图表标记
------------------------------------------------------------------------------------------

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>amCharts examples</title> <link rel="stylesheet" href="style.css" type="text/css"> <script src="../amcharts/amcharts.js" type="text/javascript"></script> <script type="text/javascript"> var chart; var chartData = [{ country: "USA", visits: 4025 }, { country: "China", visits: 1882 }, { country: "Japan", visits: 1809 }, { country: "Germany", visits: 1322 }, { country: "UK", visits: 1122 }, { country: "France", visits: 1114 }, { country: "India", visits: 984 }, { country: "Spain", visits: 711 }, { country: "Netherlands", visits: 665 }, { country: "Russia", visits: 580 }, { country: "South Korea", visits: 443 }, { country: "Canada", visits: 441 }, { country: "Brazil", visits: 395 }, { country: "Italy", visits: 386 }, { country: "Australia", visits: 384 }, { country: "Taiwan", visits: 338 }, { country: "Poland", visits: 328 }]; AmCharts.ready(function () { chart = new AmCharts.AmSerialChart();//创建一个AmSerialChart对象 chart.dataProvider = chartData;//dataProvider 数据提供的对象 对应上面的json数据 chart.categoryField = "country";//X轴上的值 chart.startDuration = 1; //X轴 var categoryAxis = chart.categoryAxis; //categoryAxis.labelRotation =45 ;//X轴下面值的角度 //Y轴 var graph = new AmCharts.AmGraph(); graph.valueField = "visits";//柱形图显示的值 graph.balloonText = "[[category]]: [[value]]";//鼠标放上所显示的 graph.type = "column";//Y轴的类型 有line、column、step、smoothedLine、candlestick、ohlc graph.lineAlpha = 0;//border透明度 graph.fillAlphas = 0.8;//柱子的透明度 chart.addGraph(graph); chart.write("chartdiv"); }); </script> </head> <body> <div id="chartdiv" style="width: 100%; height: 400px;"></div> </body>AmSerialChart 是画地域图、柱形图 等等的 对象。
AmGraph 是画Y轴的对象。
如果你想不同的柱子加 不同的颜色的话 需要做2件事:
1.把json数据多加一个属性 ex:{country:"USA",visits:4025,color: "#F8FF01"}
2.在Y轴的对象上添加一个颜色属性 graph.colorField = "color";
这样就可以得到不同颜色。
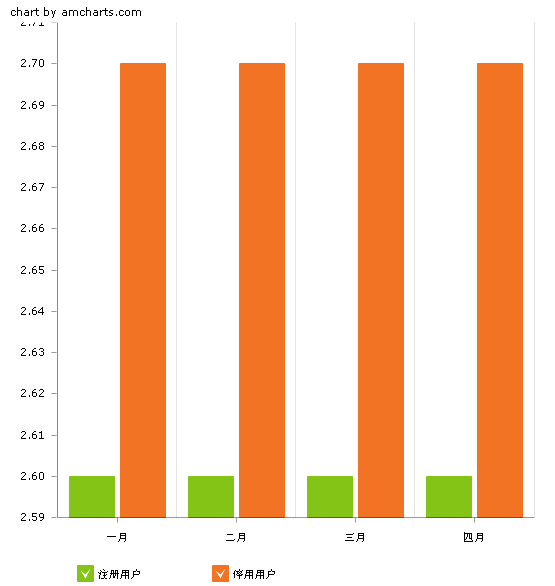
第2个demo是双柱形图,如图:

var chart;
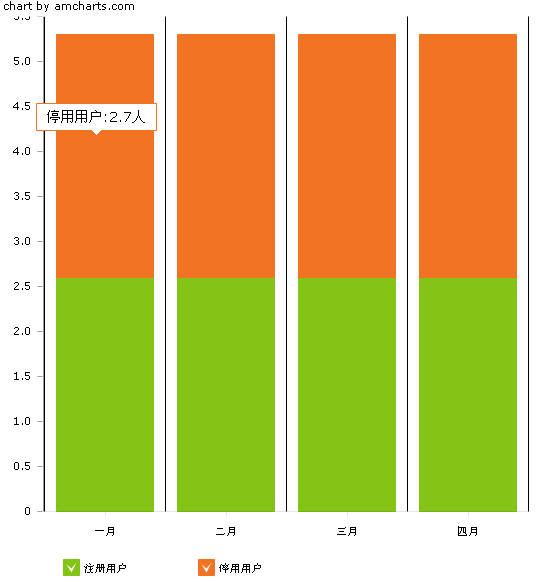
var chartData = [{ dealer: "一月", a: 2.6, b: 2.7, }, { dealer: "二月", a: 2.6, b: 2.7, }, { dealer: "三月", a: 2.6, b: 2.7, }, { dealer: "四月", a: 2.6, b: 2.7, }]; AmCharts.ready(function () { // SERIALL CHART chart = new AmCharts.AmSerialChart(); chart.dataProvider = chartData; chart.categoryField = "dealer"; //chart.rotate = true;//把柱形图变成横向 var categoryAxis = chart.categoryAxis; categoryAxis.gridAlpha = 0.1;//数格的边线透明度 categoryAxis.axisAlpha = 0.4;//X轴的透明度 categoryAxis.inside=false;//X轴数值在图里面还是瓦面 categoryAxis.position = "bottom";//X轴位置 var valueAxis = new AmCharts.ValueAxis(); //valueAxis.stackType = "regular"; valueAxis.gridAlpha = 0; valueAxis.axisAlpha = 0.4; chart.addValueAxis(valueAxis); // firstgraph var graph = new AmCharts.AmGraph(); graph.title = "注册用户"; //graph.labelText = "[[value]]"; graph.valueField = "a";//跟json数据中a相对应 graph.balloonText="[[title]]:[[value]]人" //鼠标放上显示的值 graph.type = "column"; graph.lineAlpha = 1; graph.fillAlphas = 1; graph.lineColor = "#83c417"; chart.addGraph(graph); // second graph graph = new AmCharts.AmGraph(); graph.title = "停用用户"; //graph.labelText = "[[value]]"; graph.valueField = "b"; graph.balloonText="[[title]]:[[value]]人" graph.type = "column"; graph.lineAlpha = 1; graph.fillAlphas = 1; //graph.fillColors="#ffc92e" graph.lineColor = "#f27324"; chart.addGraph(graph); //控制柱子上鼠标事件的代码,修改tip的样式 var balloon = chart.balloon; balloon.adjustBorderColor = true; balloon.horizontalPadding = 10; balloon.fontSize = 14; balloon.pointerWidth= 5; balloon.color = "#000000"; balloon.cornerRadius = 0; balloon.borderThickness=1; balloon.borderColor="#999999"; balloon.borderAlpha=1; balloon.fillColor = "#FFFFFF"; // LEGEND 用来显示下面分组的代码 var legend = new AmCharts.AmLegend(); legend.position = "bottom"; legend.borderAlpha = 0; legend.horizontalGap = 10; legend.switchType = "v";//图片上面默认显示对号 chart.addLegend(legend); // WRITE chart.write("chartdiv"); }); amCharts.AmLegend() 对象 用来生成分组。如果想变成一个柱子代表几个数据的话,如下图:
只需要增加valueAxis.stackType = "regular"; 代码就可以了